آموزش پایتون - CGI
واسطه گذرگاه مشترک یا CGI، مجموعه ای از استانداردها است که نحوه تبادل اطلاعات بین سرور وب و یک اسکریپت سفارشی را تعریف می کند. مشخصات CGI در حال حاضر توسط NCSA نگهداری می شود.
CGI چیست؟
-
واسطه گذرگاه مشترک یا CGI یک استاندارد است که برای برنامههایی که به عنوان گذرگاه خارجی عمل میکنند و قصد ارتباط با سرورهای اطلاعاتی مانند سرورهای HTTP را دارند، به کار میرود.
-
نسخه فعلی CGI/1.1 است و CGI/1.2 در حال پیشرفت است.
مرور وب
وقتی شما بر روی یک URL خاص کلیک میکنید تا یک صفحه وب را بارگذاری کنید، چند مرحله اصلی در اجرای این عملیات اتفاق میافتد:
1. وقتی که شما روی یک URL کلیک میکنید، مرورگریک درخواست HTTP را به سرور وب مرتبط با آن URL ارسال میکند.
2. سرور وب URL را تجزیه و تحلیل میکند و میفهمد کدام فایل یا منبع وب باید برای پاسخ به درخواست شما مورد استفاده قرار گیرد. این ممکن است یک صفحه HTML ساده یا یک برنامه اجرایی CGI باشد.
3. اگر سرور وب به یک برنامه CGI نیاز داشته باشد تا پردازش خاصی را انجام دهد (برای مثال، اجرای یک اسکریپت برنامه نویسی CGI)، درخواست شما به CGI فرستاده میشود.
4. برنامه CGI اجرا میشود و به تولید محتوای مورد نیاز برای پاسخ به درخواست شما میپردازد. این ممکن است شامل تولید HTML دینامیک، دسترسی به پایگاه داده، یا هر کار دیگری باشد که لازم است.
5. سپس، برنامه CGI نتیجه تولید شده را به سرور وب باز میگرداند.
6. سرور وب پاسخ را به مرورگر ارسال میکند. این پاسخ ممکن است شامل صفحه وب مورد نظر یا پیام خطا باشد.
بنابراین، CGI یک روش است که به سرورهای وب امکان میدهد با برنامههای خارجی تعامل کنند و پاسخهای دینامیک را به درخواست مرورگر ارائه دهند. این باعث ایجاد صفحات وب پویا و قابل تغییر میشود که از دادهها و پردازشهای متنوعی استفاده میکنند.
- میتوان سرور HTTP را به نحوی تنظیم کرد که هر زمان یک فایل از یک پوشه خاص درخواست شود، فایل مورد نظر به جای ارسال، به عنوان یک برنامه اجرا شود و سپس هر محتوایی که توسط آن برنامه تولید میشود به منظور نمایش در مرورگر ارسال گردد. این نوع عملکرد به عنوان واسطه گذرگاه مشترک یا CGI شناخته میشود و برنامههای مورد استفاده در اینجا به عنوان اسکریپتهای CGI نامیده میشوند. این اسکریپتهای CGI میتوانند از زبانها و تکنولوژیهای مختلفی مانند پایتون، PERL، Shell Script، C یا C++ و غیره تشکیل شده باشند.
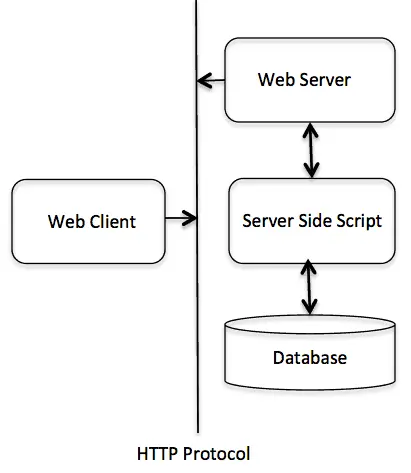
دیاگرام معماری CGI

پشتیبانی و پیکربندی سرور وب
قبل از ادامه کار با برنامهنویسی CGI، اطمینان حاصل کنید که سرور وب شما از CGI پشتیبانی میکند و تنظیمات مربوط به مدیریت برنامههای CGI را انجام دادهاید. تمام برنامههای CGI که قرار است توسط سرور HTTP اجرا شوند، در یک دایرکتوری مشخص که پیشفرض به عنوان "دایرکتوری CGI" شناخته میشود نگهداری میشوند. این دایرکتوری معمولاً با مسیر /var/www/cgi-bin نامگذاری میشود. به طور استاندارد، فایلهای CGI دارای پسوند .cgi هستند، اما شما میتوانید فایلهای خود را با پسوند .py برای زبان برنامهنویسی پایتون نیز نگهداری کنید.
این مراحل مهم هستند تا سرور وب شما بتواند درخواستهای CGI را تشخیص دهد و برنامههای CGI را به درستی اجرا کند. پس از پیکربندی، شما میتوانید برنامههای CGI خود را در دایرکتوری CGI ذخیره کرده و از آنها برای ایجاد صفحات وب پویا استفاده کنید.
برای مشخص کردن دایرکتوریهای دیگری برای اجرای اسکریپتهای CGI در سرور لینوکس، شما میتوانید خطوط زیر را در فایل پیکربندی سرور (معمولاً به نام httpd.conf یا apache2.conf) کامنت نکنید و آنها را فعال کنید:
<Directory "/var/www/cgi-bin">
AllowOverride None
Options ExecCGI
Order allow,deny
Allow from all
</Directory>
<Directory "/var/www/cgi-bin">
Options All
</Directory>
در اینجا، ما فرض می کنیم که سرور وب شما به درستی کار می کند و شما می توانید هر برنامه CGI دیگری مانند Perl یا Shell را اجرا کنید.
اولین برنامه CGI
اینجا یک لینک ساده اسکریپت CGI به نام hello.py وجود دارد. این فایل در دایرکتوری /var/www/cgi-bin قرار دارد و محتوای زیر را داراست. قبل از اجرای برنامه CGI خود، لطفاً اطمینان حاصل کنید که حالت اجرایی فایل با استفاده از دستور chmod 755 hello.py در سیستم عامل لینوکس تغییر دادهاید تا فایل قابل اجرا باشد.
print "Content-type:text/html\r\n\r\n"
print '<html>'
print '<head>'
print '<title>Hello World - First CGI Program</title>'
print '</head>'
print '<body>'
print '<h2>Hello World! This is my first CGI program</h2>'
print '</body>'
print '</html>'
اگر روی hello.py کلیک کنید، این خروجی قابل مشاهده است:
سلام دنیا! این اولین برنامه CGI من است |
اسکریپت hello.py یک اسکریپت ساده در پایتون است که خروجی خود را به صفحه نمایش، به عبارت دقیقتر در STDOUT، ارسال میکند. ویژگی مهمی که در اینجا به کار میرود، اولین خطی است که باید چاپ شودContent-type:text/html\r\n\r\n این خط به مرورگر ارسال می شود و نوع محتوایی را که باید در صفحه مرورگر نمایش داده شود مشخص می کند.
print("Content-type:text/html\r\n\r\n")
تا اینجا باید مفهوم اساسی CGI را درک کرده باشید و می توانید بسیاری از برنامه های CGI پیچیده را با استفاده از Python بنویسید. این اسکریپت می تواند با هر سیستم خارجی دیگری نیز برای تبادل اطلاعات مانند RDBMS تعامل داشته باشد.
هدر HTTP
خط Content-type:text/html\r\n\r\n بخشی از هدر HTTP است که برای درک محتوا به مرورگر ارسال می شود. هدر HTTP به شکل زیر خواهد بود:
HTTP Field Name: Field Content
For Example
Content-type: text/html\r\n\r\n
چند هدر HTTP مهم دیگر وجود دارد که در برنامه نویسی CGI از آنها استفاده خواهید کرد.
| شماره | هدر و توضیحات |
|---|---|
| 1 |
Content-type: یک رشته MIME که فرمت فایلی را که بازگردانده می شود تعریف می کند. مثال Content-type:text/html |
| 2 |
Expires: Date تاریخی که اطلاعات نامعتبر می شود. توسط مرورگر برای تصمیم گیری در مورد زمانی که یک صفحه باید تازه شود استفاده می شود. یک رشته تاریخ معتبر به فرمت 01 ژانویه 1998 12:00:00 GMT است. |
| 3 |
Location: URL URLی که به جای URL درخواست شده بازگردانده می شود. می توانید از این فیلد برای هدایت درخواست به هر فایلی استفاده کنید. |
| 4 |
Last-modified: Date تاریخ آخرین تغییر منبع. |
| 5 |
Content-length: N طول، به بایت، از داده هایی که بازگردانده می شود. مرورگر این مقدار را برای گزارش زمان تخمینی دانلود یک فایل استفاده می کند. |
| 6 |
Set-Cookie: String Cookie را که از طریق string عبور می کند تنظیم کنید. |
متغیرهای محیطی CGI
همه برنامه های CGI به متغیرهای محیطی زیر دسترسی دارند. این متغیرها در هنگام نوشتن هر برنامه CGI نقش مهمی ایفا می کنند.
| شماره | نام متغیر و توضیحات |
|---|---|
| 1 |
CONTENT_TYPE نوع داده محتوا. هنگام ارسال محتوای پیوست شده توسط مشتری به سرور استفاده می شود. به عنوان مثال، بارگذاری فایل. |
| 2 |
CONTENT_LENGTH طول اطلاعات پرس و جو. فقط برای درخواست های POST موجود است. |
| 3 |
HTTP_COOKIE کوکی های تنظیم شده را به صورت جفت کلید و مقدار برمی گرداند. |
| 4 |
HTTP_USER_AGENT هدر درخواست User-Agent حاوی اطلاعات مربوط به کاربر عامل مبدأ درخواست است. نام مرورگر وب است. |
| 5 |
PATH_INFO مسیر برای اسکریپت CGI. |
| 6 |
QUERY_STRING اطلاعات کدگذاری شده URL که با درخواست روش GET ارسال می شود. |
| 7 |
REMOTE_ADDR آدرس IP میزبان راه دوری که درخواست را انجام می دهد. این برای گزارش یا احراز هویت مفید است. |
| 8 |
REMOTE_HOST نام کامل میزبانی که درخواست را انجام می دهد. اگر این اطلاعات در دسترس نیست، می توان از REMOTE_ADDR برای دریافت آدرس IR استفاده کرد. |
| 9 |
REQUEST_METHOD روشی که برای انجام درخواست استفاده می شود. روش های متداول GET و POST هستند. |
| 10 |
SCRIPT_FILENAME مسیر کامل به اسکریپت CGI. |
| 11 |
SCRIPT_NAME نام اسکریپت CGI. |
| 12 |
SERVER_NAME نام میزبان یا آدرس IP سرور |
| 13 |
SERVER_SOFTWARE نام و نسخه نرم افزاری که سرور در حال اجرا است. |
اینجا یک برنامه CGI کوچک برای لیست کردن تمام متغیرهای CGI وجود دارد. برای دیدن نتیجه، روی این پیوند کلیک کنید Get Environment
#!/usr/bin/python
import os
print "Content-type: text/html\r\n\r\n";
print "<font size=+1>Environment</font><\br>";
for param in os.environ.keys():
print "<b>%20s</b>: %s<\br>" % (param, os.environ[param])
روش های GET و POST
شما باید در بسیاری از موقعیت ها با این وضعیت روبرو شده باشید که باید برخی از اطلاعات را از مرورگر خود به سرور وب و در نهایت به برنامه CGI خود منتقل کنید. به طور مکرر، مرورگر از دو روش برای انتقال این اطلاعات به سرور وب استفاده می کند. این روش ها GET Method و POST Method هستند.
انتقال اطلاعات با استفاده از روش GET
روش GET اطلاعات کاربر رمزگذاری شده را به درخواست صفحه پیوست می کند. صفحه و اطلاعات رمزگذاری شده با کاراکتر ? از هم جدا می شوند، به عنوان مثال:
http://www.test.com/cgi-bin/hello.py?key1=value1&key2=value2
روش GET روش پیش فرض برای انتقال اطلاعات از مرورگر به سرور وب است و یک رشته طولانی تولید می کند که در جعبه Location: مرورگر شما ظاهر می شود. اگر گذرواژه یا سایر اطلاعات حساسی برای انتقال به سرور دارید، هرگز از روش GET استفاده نکنید. روش GET محدودیت اندازه دارد: فقط 1024 کاراکتر می تواند در یک رشته درخواست ارسال شود. روش GET اطلاعات را با استفاده از هدر QUERY_STRING ارسال می کند و در برنامه CGI شما از طریق متغیر محیطی QUERY_STRING قابل دسترسی خواهد بود.
می توانید اطلاعات را با ساده ترین جفت های کلید و مقدار همراه با هر URL پیوست کنید یا می توانید از برچسب های HTML <FORM> برای انتقال اطلاعات با استفاده از روش GET استفاده کنید.
مثال ساده URL: روش GET
اینجا یک URL ساده است که دو مقدار را به برنامه hello_get.py با استفاده از روش GET منتقل می کند.
/cgi-bin/hello_get.py?first_name=ZARA&last_name=ALI
در زیر اسکریپت hello_get.py برای مدیریت ورودی داده شده توسط مرورگر است. ما از ماژول cgi استفاده خواهیم کرد که دسترسی به اطلاعات منتقل شده را بسیار آسان می کند −
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
first_name = form.getvalue('first_name')
last_name = form.getvalue('last_name')
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Hello - Second CGI Program</title>"
print "</head>"
print "<body>"
print "<h2>Hello %s %s</h2>" % (first_name, last_name)
print "</body>"
print "</html>"
این کار نتیجه زیر را تولید می کند −
سلام ZARA ALI |
مثال ساده فرم: روش GET
این مثال دو مقدار را با استفاده از فرم HTML و دکمه ارسال منتقل می کند. ما از همان اسکریپت CGI hello_get.py برای مدیریت این ورودی استفاده می کنیم.
<form action = "/cgi-bin/hello_get.py" method = "get">
First Name: <input type = "text" name = "first_name"> <br />
Last Name: <input type = "text" name = "last_name" />
<input type = "submit" value = "Submit" />
</form>
اینجا خروجی واقعی فرم بالا است، شما نام و نام خانوادگی خود را وارد می کنید و سپس دکمه ارسال را برای دیدن نتیجه کلیک می کنید.
انتقال اطلاعات با استفاده از روش POST
یک روش کلیاً قابل اعتمادتر برای انتقال اطلاعات به یک برنامه CGI روش POST است. این اطلاعات را دقیقاً به همان روشی که روش های GET بسته بندی می کند، اما به جای ارسال آن به عنوان یک رشته متنی پس از ? در URL، آن را به عنوان یک پیام جداگانه ارسال می کند. این پیام به اسکریپت CGI به شکل ورودی استاندارد می آید.
در زیر همان اسکریپت hello_get.py است که روش GET و POST را نیز مدیریت می کند.
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
first_name = form.getvalue('first_name')
last_name = form.getvalue('last_name')
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Hello - Second CGI Program</title>"
print "</head>"
print "<body>"
print "<h2>Hello %s %s</h2>" % (first_name, last_name)
print "</body>"
print "</html>"
بیایید دوباره همان مثال بالا را که دو مقدار را با استفاده از فرم HTML و دکمه ارسال منتقل می کند، در نظر بگیریم. ما از همان اسکریپت CGI hello_get.py برای مدیریت این ورودی استفاده می کنیم.
<form action = "/cgi-bin/hello_get.py" method = "post">
First Name: <input type = "text" name = "first_name"><br />
Last Name: <input type = "text" name = "last_name" />
<input type = "submit" value = "Submit" />
</form>
اینجا خروجی واقعی فرم بالا است. شما نام و نام خانوادگی خود را وارد می کنید و سپس دکمه ارسال را برای دیدن نتیجه کلیک می کنید.
انتقال داده های چک باکس به برنامه CGI
چک باکس ها زمانی استفاده می شوند که بیش از یک گزینه باید انتخاب شود.
در اینجا کد HTML نمونه ای برای یک فرم با دو چک باکس آورده شده است −
<form action = "/cgi-bin/checkbox.cgi" method = "POST" target = "_blank">
<input type = "checkbox" name = "maths" value = "on" /> Maths
<input type = "checkbox" name = "physics" value = "on" /> Physics
<input type = "submit" value = "Select Subject" />
</form>
نتیجه این کد فرم زیر است −
در زیر اسکریپت checkbox.cgi برای مدیریت ورودی داده شده توسط مرورگر برای دکمه چک باکس آورده شده است.
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('maths'):
math_flag = "ON"
else:
math_flag = "OFF"
if form.getvalue('physics'):
physics_flag = "ON"
else:
physics_flag = "OFF"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Checkbox - Third CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> CheckBox Maths is : %s</h2>" % math_flag
print "<h2> CheckBox Physics is : %s</h2>" % physics_flag
print "</body>"
print "</html>"
انتقال داده های دکمه رادیویی به برنامه CGI
دکمه های رادیویی زمانی استفاده می شوند که فقط باید یک گزینه انتخاب شود.
در اینجا کد HTML نمونه ای برای یک فرم با دو دکمه رادیویی آورده شده است −
<form action = "/cgi-bin/radiobutton.py" method = "post" target = "_blank">
<input type = "radio" name = "subject" value = "maths" /> Maths
<input type = "radio" name = "subject" value = "physics" /> Physics
<input type = "submit" value = "Select Subject" />
</form>
نتیجه این کد فرم زیر است −
در زیر اسکریپت radiobutton.py برای مدیریت ورودی داده شده توسط مرورگر برای دکمه رادیویی آورده شده است.
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('subject'):
subject = form.getvalue('subject')
else:
subject = "Not set"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Radio - Fourth CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> Selected Subject is %s</h2>" % subject
print "</body>"
print "</html>"
انتقال داده های ناحیه متنی به برنامه CGI
عنصر TEXTAREA استفاده می شود زمانی که باید متن چند خطی منتقل شود.
<form action = "/cgi-bin/textarea.py" method = "post" target = "_blank">
<textarea name = "textcontent" cols = "40" rows = "4">
Type your text here...
</textarea>
<input type = "submit" value = "Submit" />
</form>
نتیجه این کد فرم زیر است −
در زیر اسکریپت textarea.cgi برای مدیریت ورودی داده شده توسط مرورگر آورده شده است.
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('textcontent'):
text_content = form.getvalue('textcontent')
else:
text_content = "Not entered"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>";
print "<title>Text Area - Fifth CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> Entered Text Content is %s</h2>" % text_content
print "</body>"
انتقال داده های کادر پایینرونده به برنامه CGI
کادر پایینرونده زمانی استفاده می شود که ما گزینه های زیادی در دسترس داریم اما فقط یکی یا دو مورد انتخاب خواهد شد.
در اینجا کد HTML نمونه ای برای یک فرم با یک کادر پایینرونده آورده شده است −
<form action = "/cgi-bin/dropdown.py" method = "post" target = "_blank">
<select name = "dropdown">
<option value = "Maths" selected>Maths</option>
<option value = "Physics">Physics</option>
</select>
<input type = "submit" value = "Submit"/>
</form>
نتیجه این کد فرم زیر است −
در زیر اسکریپt dropdown.py برای مدیریت ورودی داده شده توسط مرورگر آورده شده است.
#!/usr/bin/python
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('dropdown'):
subject = form.getvalue('dropdown')
else:
subject = "Not entered"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Dropdown Box - Sixth CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> Selected Subject is %s</h2>" % subject
print "</body>"
print "</html>"
استفاده از کوکی ها در CGI
پروتکل HTTP یک پروتکل بدون حالت است. برای یک وب سایت تجاری، لازم است اطلاعات جلسه را در بین صفحات مختلف حفظ کند. به عنوان مثال، یک ثبت نام کاربر پس از تکمیل چندین صفحه به پایان می رسد. چگونه می توان اطلاعات جلسه کاربر را در همه صفحات وب حفظ کرد؟
در بسیاری از موارد، استفاده از کوکی ها روش کارآمدترین برای به خاطر سپردن و ردیابی ترجیحات، خریدها، کمیسیون ها و سایر اطلاعات مورد نیاز برای تجربه بهتر بازدیدکنندگان یا آمار سایت است.
چگونه کار می کند؟
سرور شما برخی از داده ها را به مرورگر بازدید کننده به شکل کوکی ارسال می کند. مرورگر ممکن است کوکی را قبول کند. اگر این کار را انجام دهد، به صورت یک رکورد متنی ساده در هارد دیسک بازدید کننده ذخیره می شود. اکنون، وقتی بازدید کننده به صفحه دیگری در سایت شما می رسد، کوکی برای بازیابی در دسترس است. پس از بازیابی، سرور شما می داند / به یاد می آورد که چه چیزی ذخیره شده است.
کوکی ها یک رکورد داده متنی ساده از 5 فیلد با طول متغیر هستند −
-
Expires − تاریخ انقضای کوکی. اگر این خالی باشد، کوکی وقتی بازدید کننده مرورگر را ترک کند منقضی می شود.
-
Domain − نام دامنه سایت شما.
-
Path − مسیر به دایرکتوری یا صفحه وب که کوکی را تنظیم می کند. این ممکن است خالی باشد اگر می خواهید کوکی را از هر دایرکتوری یا صفحه ای بازیابی کنید.
-
Secure − اگر این فیلد حاوی کلمه "secure" باشد، کوکی فقط می تواند با یک سرور امن بازیابی شود. اگر این فیلد خالی باشد، چنین محدودیتی وجود ندارد.
-
Name=Value − کوکی ها به صورت جفت کلید و مقدار تنظیم و بازیابی می شوند.
تنظیم کوکی ها
ارسال کوکی ها به مرورگر بسیار آسان است. این کوکی ها همراه با HTTP Header قبل از Content-type field ارسال می شوند. اگر می خواهید UserID و Password را به عنوان کوکی تنظیم کنید، تنظیم کوکی ها به شرح زیر انجام می شود −
#!/usr/bin/python
print "Set-Cookie:UserID = XYZ;\r\n"
print "Set-Cookie:Password = XYZ123;\r\n"
print "Set-Cookie:Expires = Tuesday, 31-Dec-2007 23:12:40 GMT";\r\n"
print "Set-Cookie:Domain = www.tutorialspoint.com;\r\n"
print "Set-Cookie:Path = /perl;\n"
print "Content-type:text/html\r\n\r\n"
...........Rest of the HTML Content....
از این مثال، باید متوجه شده باشید که چگونه می توان کوکی ها را تنظیم کرد. ما از Set-Cookie HTTP header برای تنظیم کوکی ها استفاده می کنیم.
تنظیم ویژگی های کوکی مانند Expires، Domain و Path اختیاری است. قابل توجه است که کوکی ها قبل از ارسال خط جادویی "Content-type:text/html\r\n\r\n تنظیم می شوند.
بازیابی کوکی ها
بازیابی همه کوکی های تنظیم شده بسیار آسان است. کوکی ها در متغیر محیطی CGI HTTP_COOKIE ذخیره می شوند و فرم زیر را خواهند داشت −
key1 = value1;key2 = value2;key3 = value3....
اینجا یک مثال از نحوه بازیابی کوکی ها آورده شده است.
این نتیجه زیر را برای کوکی های تنظیم شده توسط اسکریپت بالا تولید می کند −
User ID = XYZ
Password = XYZ123
مثال بارگذاری فایل
برای بارگذاری یک فایل، ویژگی enctype در فرم HTML باید روی multipart/form-data تنظیم شود. برچسب input با نوع فایل یک دکمه "Browse" ایجاد می کند.
<html>
<body>
<form enctype = "multipart/form-data"
action = "save_file.py" method = "post">
<p>File: <input type = "file" name = "filename" /></p>
<p><input type = "submit" value = "Upload" /></p>
</form>
</body>
</html>
نتیجه این کد فرم زیر است −
این مثال بهطور عمدی غیرفعال شده است تا از بارگذاری فایل توسط افراد در سرور ما جلوگیری شود، اما میتوانید کد فوق را با سرور خود امتحان کنید.
در اینجا اسکریپت save_file.py برای مدیریت بارگذاری فایل آورده شده است −
#!/usr/bin/python
import cgi, os
import cgitb; cgitb.enable()
form = cgi.FieldStorage()
# Get filename here.
fileitem = form['filename']
# Test if the file was uploaded
if fileitem.filename:
# strip leading path from file name to avoid
# directory traversal attacks
fn = os.path.basename(fileitem.filename)
open('/tmp/' + fn, 'wb').write(fileitem.file.read())
message = 'The file "' + fn + '" was uploaded successfully'
else:
message = 'No file was uploaded'
print """\
Content-Type: text/html\n
<html>
<body>
<p>%s</p>
</body>
</html>
""" % (message,)
اگر این اسکریپت را در Unix/Linux اجرا می کنید، باید به جایگزینی جدا کننده فایل به شرح زیر توجه کنید، در غیر این صورت در ماشین ویندوز شما عبارت open() به خوبی کار خواهد کرد.
fn = os.path.basename(fileitem.filename.replace("\\", "/" ))
چگونه یک "دیالوگ دانلود فایل" را ایجاد کنیم؟
گاهی اوقات، ممکن است بخواهید گزینه ای را ارائه دهید که کاربر با کلیک بر روی یک پیوند، یک "دیالوگ دانلود فایل" را برای کاربر نمایش دهد و نه محتوای واقعی. این کار بسیار آسان است و می توان از طریق هدر HTTP انجام داد. این هدر HTTP متفاوت از هدر ذکر شده در بخش قبلی است.
به عنوان مثال، اگر میخواهید فایل FileName را از طریق یک پیوند قابل دانلود کنید، سینتکس آن به شرح زیر است −
#!/usr/bin/python
# HTTP Header
print "Content-Type:application/octet-stream; name = \"FileName\"\r\n";
print "Content-Disposition: attachment; filename = \"FileName\"\r\n\n";
# Actual File Content will go here.
fo = open("foo.txt", "rb")
str = fo.read();
print str
# Close opend file
fo.close()
امیدوارم از این آموزش لذت برده باشید. اگر اینطور است، لطفاً نظرات خود را به من ارسال کنید: با ما تماس بگیرید
#!/usr/bin/python
# Import modules for CGI handling
from os import environ
import cgi, cgitb
if environ.has_key('HTTP_COOKIE'):
for cookie in map(strip, split(environ['HTTP_COOKIE'], ';')):
(key, value ) = split(cookie, '=');
if key == "UserID":
user_id = value
if key == "Password":
password = value
print "User ID = %s" % user_id
print "Password = %s" % password