آموزش جاوا اسکریپت - دستور حلقه while
در هنگام نوشتن یک برنامه، ممکن است با موقعیتی مواجه شوید که نیاز دارید عملیاتی را مجددا و مجددا انجام دهید. در چنین مواردی، برای کاهش تعداد خطوط کد نیاز به نوشتن حلقه های تکراری دارید.
جاوااسکریپت تمامی حلقه های لازم را برای کاهش فشار برنامه نویسی پشتیبانی می کند.
حلقه while
پایه ترین حلقه در جاوا اسکریپت حلقه while است که در این درس بررسی خواهد شد. هدف از استفاده از حلقه while، اجرای یک بیان یا بلوک کد به طور تکراری تا زمانی که یک عبارت صحیح باشد است. هنگامی که عبارت نادرست شود، حلقه متوقف می شود.
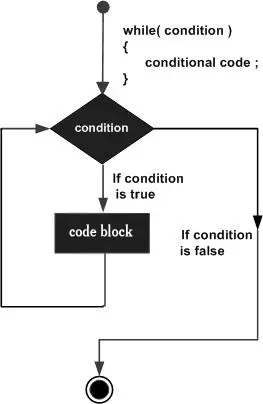
نمودار جریان
نمودار جریان حلقه while به صورت زیر است −

نحو
نحو حلقه while در جاوا اسکریپت به صورت زیر است −
while (expression) {
Statement(s) to be executed if expression is true
}
مثال
برای پیاده سازی حلقه while مثال زیر را امتحان کنید.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...
حلقه do...while
حلقه do...while مشابه حلقه while است با این تفاوت که بررسی شرط در انتهای حلقه انجام میشود. به این معنی که حلقه حتماً حداقل یک بار اجرا خواهد شد، حتی اگر شرط برقرار نباشد (false باشد).
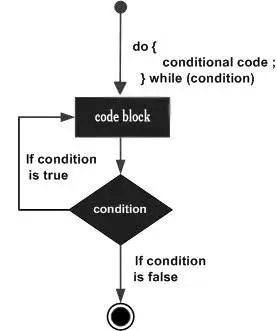
نمودار جریان
نمودار جریان حلقه do-while به صورت زیر است:

نحو
نحو حلقه do-while در جاوااسکریپت به صورت زیر است:
do {
Statement(s) to be executed;
} while (expression);
توجه − از نادیده گرفتن نقطهویرگول استفاده شده در انتهای حلقه do-while اجتناب کنید.
مثال
برای یادگیری چگونگی پیاده سازی حلقه do-while در جاوااسکریپت، مثال زیر را امتحان کنید.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...