آموزش جاوا اسکریپت - کنترل حلقه
جاوااسکریپت امکان کنترل کامل برای مدیریت حلقهها (loops) و دستورات switch را فراهم میکند. ممکن است در برخی مواقع نیاز به خروج از حلقه قبل از رسیدن به پایین آن داشته باشید. همچنین ممکن است در برخی مواقع، بخواهید یک قسمت از بلوک کد خود را نادیده بگیرید و با شروع به اجرای حلقه، به تکرار بعدی آن بروید.
برای مدیریت همهی این موارد، جاوااسکریپت دستورات break و continue را فراهم کرده است. این دستورات به ترتیب برای خروج سریع از هر حلقه یا شروع به تکرار بعدی هر حلقه به کار میروند.
دستور break
دستور break که به صورت خلاصه با دستور switch معرفی شد، برای خروج از حلقه در مراحل زودتر از پایان مورد استفاده قرار میگیرد و از بین بردن پرانتزهای تورفته اطراف آن استفاده میکند.
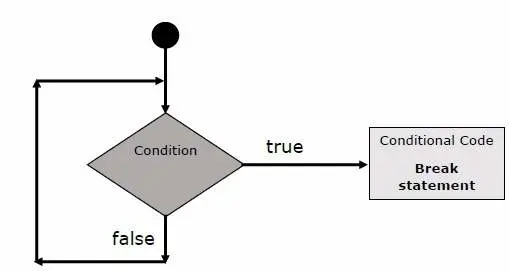
نمودار جریان
نمودار جریان دستور break به صورت زیر است −

مثال
مثال زیر نحوه استفاده از دستور break در یک حلقه while را نشان می دهد. توجه کنید که حلقه به طور ناگهانی از قبل با خروج از حلقه، بعد از دستور فرمانی document.write (..) که مستقیما زیر آکولاد بستهشده قرار دارد به اجرا میرسد −
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...
ما در حال حاضر استفاده از دستور break داخل دستور switch را دیده ایم.
دستور continue
دستور continue به مفسر میگوید که بلافاصله به اجرای بارگذاری بعدی حلقه بپردازد و بقیه بلوک کد را رد کند. هنگامی که یک دستور continue مشاهده میشود، جریان برنامه به عبارت بررسی حلقه فوراً منتقل میشود و اگر شرط صحیح بماند، بعدی راهاندازی حلقه آغاز میشود و در غیر این صورت، کنترل از حلقه خارج میشود.
مثال
این مثال استفاده از دستور continue با یک حلقه while را نشان میدهد. توجه کنید که چگونه دستور continue برای رد کردن چاپ هنگامی که متغیر x به عدد 5 میرسد استفاده میشود −
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...
استفاده از برچسب ها برای کنترل جریان (Using Labels to Control the Flow)
از نسخه 1.2 جاوااسکریپت به بعد، میتوان از یک برچسب به همراه دستورات break و continue برای کنترل جریان با دقت بیشتری استفاده کرد. یک برچسب به سادگی یک شناسه دنبال شده توسط دونقطه است که به یک عبارت یا یک بلوک کد اعمال میشود. دو مثال متفاوت را مشاهده خواهیم کرد تا نحوه استفاده از برچسب ها با دستورات break و continue را درک کنیم.
توجه - شکست خط در بین دستور 'continue' یا 'break' و نام برچسب مجاز نیست. همچنین، نباید در میان نام برچسب و حلقه مرتبط، هیچ دستور دیگری وجود داشته باشد.
جهت بهتر درک کردن برچسب ها، دو مثال زیر را امتحان کنید.
مثال 1
مثال زیر نشان میدهد که چگونه یک برچسب را با دستور break پیاده سازی کنیم.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
خروجی
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!
مثال 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
خروجی
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!