آموزش جاوا اسکریپت - دستور switch case
شما میتوانید از چندین دستور if...else…if، مانند درس قبل، برای انجام یک شاخه چندگانه استفاده کنید. با این حال، این همیشه بهترین راه حل نیست، به خصوص زمانی که تمامی شاخهها به مقدار یک متغیر واحد وابسته هستند.
از جاوااسکریپت ۱.۲ به بعد، میتوانید از دستور switch استفاده کنید که به دقت این وضعیت را مدیریت میکند و بطور کارآمدتری نسبت به تکرار if...else if ارائه میدهد.
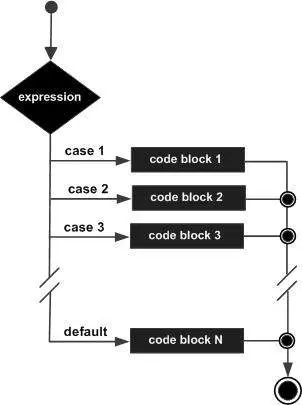
نمودار جریان (Flow Chart)
نمودار جریان زیر راهکار دستور switch-case را توضیح میدهد.

نحو (Syntax)
هدف دستور switch، ارزیابی یک عبارت و اجرای چندین دستور مختلف است که براساس مقدار عبارت ارزیابی شده اجرا میشوند. مفسر هر case را براساس مقدار عبارت بررسی میکند تا یک مطابقت پیدا کند. اگر چیزی مطابقت نداشته باشد، شرط default استفاده خواهد شد.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
اعلانهای break، پایان یک حالت خاص را نشان میدهند. اگر آنها حذف شوند، مفسر ادامه خواندن هر دستور در هر یک از حالتهای بعدی را ادامه خواهد داد.
در فصل کنترل حلقهها (Loop Control)، اعلان break را توضیح خواهیم داد.
مثال
جهت پیادهسازی دستور switch-case، مثال زیر را امتحان کنید.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...
اعلانهای break در دستورهای switch-case نقش اساسی دارند. کد زیر را بدون استفاده از هیچ اعلان break امتحان کنید تا این موضوع را بررسی کنید.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...