آموزش جاوا اسکریپت - دستورات شرطی if else
هنگام نوشتن یک برنامه، ممکن است در برخی مواقع نیاز به انتخاب یکی از مجموعه دادههای دادهشده داشته باشید. در چنین مواردی، باید از اظهارات شرطی استفاده کنید که به برنامه شما امکان میدهند تصمیمات درستی بگیرید و اقدامات صحیحی را انجام دهید.
جاوااسکریپت اظهارات شرطی را پشتیبانی میکند که برای انجام اقدامات مختلف براساس شرایط مختلف استفاده میشوند. در اینجا ما درباره اظهارات شرطی if..else صحبت خواهیم کرد.
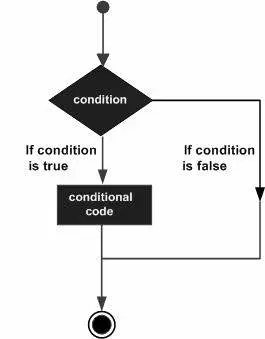
نمودار جریان if-else
نمودار جریان زیر نشان میدهد که چگونه اظهارات شرطی if-else کار میکند.

جاوااسکریپت اظهارات شرطی if..else را به صورت زیر پشتیبانی میکند −
-
اظهارات شرطی if
-
اظهارات شرطی if...else
-
اظهارات شرطی if...else if...
اظهارات شرطی if
اظهارات شرطی if، اظهارات کنترلی بنیادی هستند که به جاوااسکریپت امکان میدهند تصمیمات را بگیرند و بر اساس شرایط عبارات را شرطی اجرا کنند.
نحو (Syntax)
نحو یک اظهارات شرطی if ساده به صورت زیر است −
if (expression) {
Statement(s) to be executed if expression is true
}
در اینجا یک عبارت جاوااسکریپت ارزیابی میشود. اگر مقدار حاصل شده صحیح (true) باشد، عبارت(های) داده شده اجرا میشوند. اگر عبارت نادرست (false) باشد، هیچ عبارتی اجرا نخواهد شد. بیشتر مواقع، در تصمیمگیریها از عملگرهای مقایسهای استفاده میکنید.
مثال (Example)
برای درک بهتر چگونگی کار کرد اظهارات شرطی if، مثال زیر را امتحان کنید.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی
Qualifies for driving
Set the variable to different value and then try...
اظهارات شرطی if...else
اظهارات شرطی if...else، شکل بعدی اظهارات کنترلی هستند که به جاوااسکریپت اجازه میدهند عبارات را به صورت کنترل شدهتری اجرا کند.
نحو (Syntax)
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}
در اینجا، عبارت جاوااسکریپت ارزیابی میشود. اگر مقدار حاصل برابر با درست (true) باشد، اظهارات داده شده در بلوک 'if'، اجرا میشوند. اگر عبارت اشتباه (false) باشد، اظهارات داده شده در بلوک 'else'، اجرا خواهند شد.
مثال
برای یادگیری چگونگی پیادهسازی اظهارات شرطی if-else در جاوااسکریپت، کد زیر را امتحان کنید.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی
Does not qualify for driving
Set the variable to different value and then try...
بیانیه if...else if...
بیانیه if...else if... یک نوع پیشرفتهتر از if…else است که به جا کردن چند شرط مختلف، به جاهای درستی از آن استفاده میکند.
نحو
نحوی که در بیانیه if...else if... استفاده میشود به شرح زیر است −
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}
این کد چیز خاصی ندارد. فقط یک سری دستورات if است که هر if یک بخش از شرط قسمت else دستور قبلی است. اگر هیچ یک از شرایط درست نباشد، بلوک else اجرا خواهد شد.
Example
برای فهم اجرای یک دستور if-else-if در جاوااسکریپت، کد زیر را امتحان کنید.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>
خروجی
Maths Book
Set the variable to different value and then try...