آموزش جاوا اسکریپت - مدل شی سند DOM
هر صفحه وب درون یک پنجره مرورگر قرار دارد که میتوان آن را یک شیء در نظر گرفت.
یک شیء سند (Document Object) سند HTML نمایش داده شده در آن پنجره را نمایش میدهد. شیء سند ویژگیهای مختلفی دارد که به سایر شیءها ارجاع داده میشود و اجازه دسترسی به و ویرایش محتوای سند را میدهد.
راه دسترسی و ویرایش محتوای سند با نام مدل شیء سند یا (DOM) شناخته میشود. اشیاء در یک سلسله مراتبی سازماندهی میشوند. این ساختار سلسله مراتبی برای سازماندهی اشیاء در یک سند وب اعمال میشود.
-
شیء پنجره (Window Object) − بالاترین سطح سلسله مراتبی است. این عنصر بیرونی ترین عنصر در سلسله مراتبی شیء است.
-
شیء سند (Document Object) − هر سند HTML که در یک پنجره بارگذاری میشود، شیء سندی میشود. سند شامل محتویات صفحه است.
-
شیء فرم (Form Object) − همه چیزی که بین برچسب <form>...</form> قرار دارد، شیء فرم را مشخص میکند.
-
عناصر کنترل فرم (Form Control Elements) − شیء فرم تمام عناصر تعریف شده برای آن را شامل میشود مانند فیلدهای متنی، دکمهها، دکمههای رادیویی و چک باکسها.
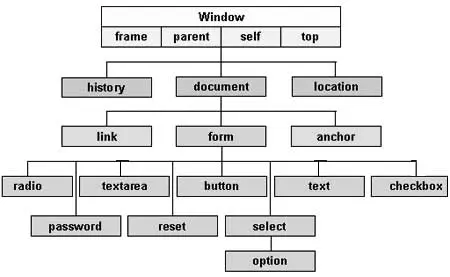
اینجا سلسله مراتبی سادهای از چند شیء مهم آمده است −

چندین DOM وجود دارد:
-
DOM قدیمی − این مدل در نسخههای اولیه زبان جاوااسکریپت معرفی شد. تقریباً توسط همه مرورگرها پشتیبانی میشود، اما فقط به بخشهای کلیدی از سند مانند فرمها، عناصر فرم و تصاویر اجازه دسترسی میدهد.
-
DOM W3C − این مدل شیء سند را مجاز میکند تا به تمام محتوای سند دسترسی و تغییر دهد و توسط کنسرسیوم وب جهانی (W3C) استاندارد شده است. این مدل تقریباً توسط همه مرورگرهای مدرن پشتیبانی میشود.
-
DOM IE4 − این مدل شیء سند در نسخه ۴ از مرورگر اینترنت اکسپلورر شرکت مایکروسافت معرفی شد. نسخههای ۵ و بعدی این مرورگر از بیشتر ویژگیهای اصلی DOM W3C پشتیبانی میکنند.
سازگاری DOM
اگر میخواهید اسکریپتی بنویسید که قابلیت استفاده هم از W3C DOM و هم از IE 4 DOM را داشته باشد، میتوانید از روش تست قابلیت استفاده که ابتدا برای بررسی وجود یک متد یا خاصیت برای تعیین قابلیت برگرداندن توانایی مورد نظر مرورگر استفاده میکند. به عنوان مثال −
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}
تابع getElementById
getElementById روشی در جاوا اسکریپت است که برای بازیابی ارجاع به یک عنصر HTML در یک صفحه وب با استفاده از شناسه منحصر به فرد آن، که توسط ویژگی id مشخص می شود، استفاده می شود.
این روش یک پارامتر را می گیرد، که مقدار رشته ای ویژگی id عنصر HTML است که می خواهید بازیابی کنید. هنگامی که getElementById با مقدار id فراخوانی می شود، مرجعی را به عنصر با آن شناسه خاص برمی گرداند.
به عنوان مثال، کد HTML زیر را در نظر بگیرید:
<body>
<h1 id="header">Welcome to my website</h1>
<p id="paragraph">This is a paragraph of text.</p>
</body>
برای بازیابی ارجاع به عنصر هدر، می توانید از getElementById به صورت زیر استفاده کنید:
var header = document.getElementById("header");
متغیر هدر اکنون ارجاعی به عنصر هدر خواهد داشت که می توانید از آن برای دستکاری عنصر با استفاده از جاوا اسکریپت، مانند تغییر محتوای متن یا استایل آن استفاده کنید.
هنگامی که با استفاده از getElementById به یک عنصر ارجاع دادید، می توانید عملیات مختلفی را روی آن انجام دهید. به عنوان مثال، می توانید محتوای متن آن را با استفاده از ویژگی textContent تغییر دهید، مانند این:
header.innerText= "Welcome to my awesome website!";
همچنین میتوانید استایلهای CSS عنصر را با استفاده از ویژگی style تغییر دهید. به عنوان مثال، می توانید رنگ پس زمینه عنصر هدر را به صورت زیر تغییر دهید:
header.style.backgroundColor = "blue";به طور خلاصه، getElementById یک روش قدرتمند در جاوا اسکریپت است که به شما امکان می دهد با استفاده از ویژگی های شناسه منحصر به فرد آنها به عناصر یک صفحه وب دسترسی پیدا کرده و آنها را کنترل و مدیریت کنید.