آموزش HTML - جداول
جداول HTML به نویسندگان وب اجازه می دهد تا داده هایی مانند متن، تصاویر، پیوندها، جداول دیگر و غیره را در ردیف ها و ستون های جدول مرتب کنند.
جداول HTML با استفاده از تگ <table> ایجاد می شوند که در آن از تگ <tr> برای ایجاد ردیف های جدول و تگ <td> برای ایجاد سلول های داده (ستون) استفاده می شود. عناصر <td> به صورت مرتب و به طور پیش فرض در تراز چپ هستند
مثال
<!DOCTYPE html>
<html>
<head>
<title>جداول</title>
</head>
<body>
<table border = "1">
<tr>
<td>سطر 1 ، ستون 1</td>
<td>سطر 1 ، ستون 2</td>
</tr>
<tr>
<td>سطر 2 ، ستون 1</td>
<td>سطر 2 ، ستون 2</td>
</tr>
</table>
</body>
</html>این کد نتیجه زیر را ایجاد می کند -

در اینجا، حاشیه یک ویژگی تگ <table> است و برای قرار دادن یک مرز در تمام سلول ها استفاده می شود. اگر به حاشیه نیاز ندارید، می توانید از border = "0" استفاده کنید.
عنوان جدول
عنوان جدول را می توان با استفاده از تگ <th> تعریف کرد. این تگ جایگزین تگ <td> می شود که برای نمایش سلول داده استفاده می شود. به طور معمول شما ردیف بالای خود را مطابق شکل زیر به صورت عنوان جدول قرار می دهید، در غیر این صورت می توانید از عنصر <th> در هر ردیفی استفاده کنید. سرفصل هایی که در تگ <th> تعریف می شوند به طور پیش فرض در مرکز و پررنگ هستند.
مثال
<!DOCTYPE html>
<html>
<head>
<title>سربرگ در جداول html</title>
</head>
<body>
<table border = "1">
<tr>
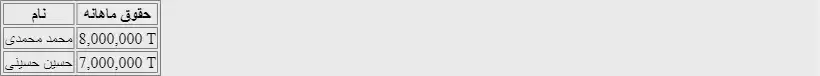
<th>نام</th>
<th>حقوق ماهانه</th>
</tr>
<tr>
<td>محمد محمدی</td>
<td>8,000,000 T</td>
</tr>
<tr>
<td>حسین حسینی</td>
<td>7,000,000 T</td>
</tr>
</table>
</body>
</html>این کد نتیجه زیر را ایجاد می کند -

صفات Cellpadding و Cellspacing
دو ویژگی به نامهای cellspacing و cellpacing وجود دارد که از آنها برای تنظیم فضای سفید در سلولهای جدول استفاده می شود. ویژگی cellspacing فضای بین سلول های جدول را تعریف می کند، در حالی که cellpadding نشان دهنده فاصله بین مرزهای سلول و محتوای داخل یک سلول است.
مثال
<!DOCTYPE html>
<html>
<head>
<title>HTML در جدول Cellpadding</title>
</head>
<body>
<table border = "1" cellpadding = "5" cellspacing = "5">
<tr>
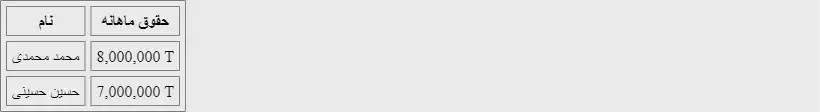
<th>نام</th>
<th>حقوق ماهانه</th>
</tr>
<tr>
<td>محمد محمدی</td>
<td>8,000,000 T</td>
</tr>
<tr>
<td>حسین حسینی</td>
<td>7,000,000 T</td>
</tr>
</table>
</body>
</html>این کد نتیجه زیر را ایجاد می کند -

ویژگی های Colspan و Rowspan
اگر بخواهید دو یا چند ستون را در یک ستون ادغام کنید، از ویژگی colspan استفاده خواهید کرد. اگر میخواهید دو یا چند ردیف را ادغام کنید، به روش مشابهی از rowspan استفاده خواهید کرد.
مثال
<!DOCTYPE html>
<html>
<head>
<title>HTML در جدول Colspan/Rowspan</title>
</head>
<body>
<table border = "1">
<tr>
<th>ستون 1</th>
<th>ستون 2</th>
<th>ستون 3</th>
</tr>
<tr>
<td rowspan = "2">سطر 1 سلول 1</td>
<td>سطر 1 سلول 2</td>
<td>سطر 1 سلول 3</td>
</tr>
<tr>
<td>سطر 2 سلول 2</td>
<td>سطر 2 سلول 3</td>
</tr>
<tr>
<td colspan = "3">سطر 3 سلول 1</td>
</tr>
</table>
</body>
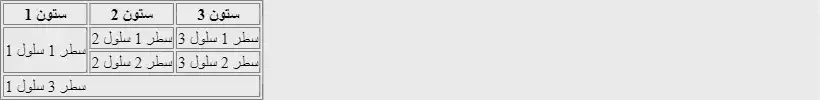
</html>این کد نتیجه زیر را ایجاد می کند -

پس زمینه جداول
می توانید پس زمینه جدول را با استفاده از یکی از دو روش زیر تنظیم کنید
-
ویژگی bgcolor - می توانید رنگ پس زمینه را برای کل جدول یا فقط برای یک سلول تنظیم کنید.
-
ویژگی background - می توانید تصویر پس زمینه را برای کل جدول یا فقط برای یک سلول تنظیم کنید.
همچنین می توانید رنگ حاشیه را نیز با استفاده از ویژگی bordercolor تنظیم کنید .
توجه - ویژگیهای bgcolor ، background ، و bordercolor در HTML5 منسوخ شدهاند. از این ویژگی ها استفاده نکنید.
مثال
<!DOCTYPE html>
<html>
<head>
<title>پس زمینه در جدول</title>
</head>
<body>
<table border = "1" bordercolor = "green" bgcolor = "yellow">
<tr>
<th>ستون 1</th>
<th>ستون 2</th>
<th>ستون 3</th>
</tr>
<tr>
<td rowspan = "2">سطر 1 سلول 1</td>
<td>سطر 1 سلول 2</td>
<td>سطر 1 سلول 3</td>
</tr>
<tr>
<td>سطر 2 سلول 2</td>
<td>سطر 2 سلول 3</td>
</tr>
<tr>
<td colspan = "3">سطر 3 سلول 1</td>
</tr>
</table>
</body>
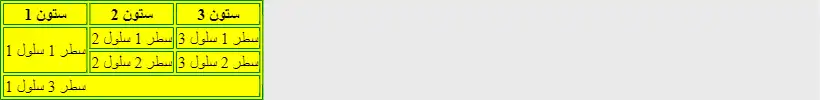
</html>این کد نتیجه زیر را ایجاد می کند -

در اینجا مثالی از استفاده از ویژگی background آورده شده است. مانند مثال زیر به جای رنگ می توانید از تصویر استفاده نمایید
<!DOCTYPE html>
<html>
<head>
<title>استفاده از تصویر به عنوان پس زمینه در جدول</title>
</head>
<body>
<table border = "1" bordercolor = "green" background = "/images/test.png">
<tr>
<th>ستون 1</th>
<th>ستون 2</th>
<th>ستون 3</th>
</tr>
<tr>
<td rowspan = "2">سطر 1 سلول 1</td>
<td>سطر 1 سلول 2</td>
<td>سطر 1 سلول 3</td>
</tr>
<tr>
<td>سطر 2 سلول 2</td>
<td>سطر 2 سلول 3</td>
</tr>
<tr>
<td colspan = "3">سطر 3 سلول 1</td>
</tr>
</table>
</body>
</html>ارتفاع و عرض جدول
شما می توانید عرض و ارتفاع جدول را با استفاده از ویژگی های عرض و ارتفاع تنظیم کنید. می توانید عرض یا ارتفاع جدول را بر حسب پیکسل یا بر حسب درصد سطح صفحه نمایش در دسترس، تعیین کنید.
مثال
<!DOCTYPE html>
<html>
<head>
<title>ارتفاع و عرض جدول</title>
</head>
<body>
<table border = "1" width = "400" height = "150">
<tr>
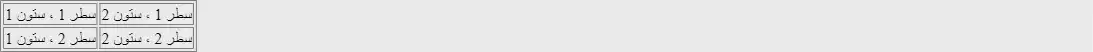
<td>سطر 1, ستون 1</td>
<td>سطر 1, ستون 2</td>
</tr>
<tr>
<td>سطر 2, ستون 1</td>
<td>سطر 2, ستون 2</td>
</tr>
</table>
</body>
</html>این کد نتیجه زیر را ایجاد می کند -

عنوان جدول
تگ عنوان به عنوان تیتر یا توضیح برای جدول عمل می کند و در بالای جدول نشان داده می شود. این تگ در نسخه جدیدتر HTML/XHTML منسوخ شده است.
مثال
<!DOCTYPE html>
<html>
<head>
<title>عنوان جدول</title>
</head>
<body>
<table border = "1" width = "100%">
<caption>این یک عنوان می باشد</caption>
<tr>
<td>سطر 1, ستون 1</td><td>سطر 1, ستون 2</td>
</tr>
<tr>
<td>سطر 2, ستون 1</td><td>سطر 2, ستون 2</td>
</tr>
</table>
</body>
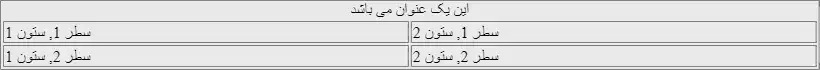
</html>این کد نتیجه زیر را ایجاد می کند -

سربرگ، بدنه و پاورقی جدول
جداول را می توان به سه قسمت تقسیم کرد - یک هدر، یک بدنه و یک پاورقی. هدر و پاورقی تقریباً شبیه سرصفحه ها و پاورقی ها در یک صفحه ورد هستند که برای هر صفحه یکسان باقی می مانند، در حالی که بدنه محتوای اصلی جدول است.
سه عنصر برای جداسازی هدر، بدنه و پاورقی یک جدول عبارتند از -
-
<thead> - برای ایجاد هدر جدول.
-
<tbody> − برای نشان دادن بدنه اصلی جدول.
-
<tfoot> − برای ایجاد پاورقی جدول.
یک جدول ممکن است حاوی چندین عنصر <tbody> برای نشان دادن صفحات یا گروه های مختلف داده باشد. اما توجه داشته باشید که تگ های <thead> و <tfoot> باید قبل از <tbody> ظاهر شوند
مثال
<!DOCTYPE html>
<html>
<head>
<title>HTML جدول در</title>
</head>
<body>
<table border = "1" width = "100%">
<thead>
<tr>
<td colspan = "4">این هدر جدول است</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4">این پاورقی جدول است</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>سلول 1</td>
<td>سلول 2</td>
<td>سلول 3</td>
<td>سلول 4</td>
</tr>
</tbody>
</table>
</body>
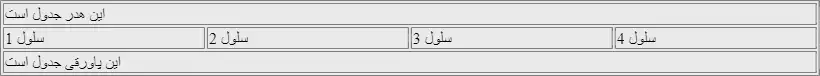
</html>این کد نتیجه زیر را ایجاد می کند -

جداول تو در تو
می توانید از یک جدول در داخل جدول دیگر استفاده کنید. نه تنها جداول، شما می توانید تقریباً از همه تگ های داخل تگ <td> جدول استفاده کنید.
مثال
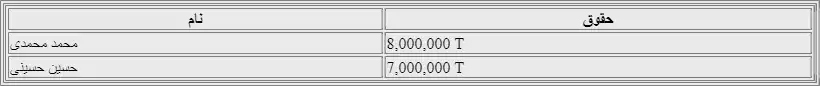
در زیر مثال استفاده از یک جدول دیگر و سایر برچسب ها در داخل سلول جدول استفاده شده است.
<!DOCTYPE html>
<html>
<head>
<title>HTML جدول در</title>
</head>
<body>
<table border = "1" width = "100%">
<tr>
<td>
<table border = "1" width = "100%">
<tr>
<th>نام</th>
<th>حقوق</th>
</tr>
<tr>
<td>محمد محمدی</td>
<td>8,000,000 T</td>
</tr>
<tr>
<td>حسین حسینی</td>
<td>7,000,000 T</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>این کد ، نتیجه زیر را ایجاد می کند -